This is the 4th Tutorial of HTML and what we going to do is to teach you how to add paragraphs and line breaks.
Remember in our last tutorial on how to create body and header
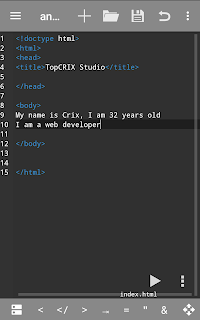
Let's erase the two (2) bold titles - h1 & h2 and the body text off our text editor, we should have something like the one in the image below
Now, we have an empty body with no tags in it. And when we preview our webpage it should be blank.
Paragraph as we all know, are text in an article segmented for easy reading. Actually! You don't need to memorize that because we are not in the English class.
You might think since we have the body, we can just go ahead and start typing our paragraph text one above the other by pressing the "Enter" key in other to shift it to the next line, but NO, it doesn't work that way. You can go ahead and add text within the body as illustrated below and preview, what you'll see is; different texts on same line, just like the one in the image below.
Code
Preview
Even when you space your paragraphs on the text editor, it won't create a single space unless you use a special tags called "paragraph tag" and the formulae is <p></p> and I know you should know what this means. The open and close tags, right? Yeah! And our first paragraph text should go in between the two (2) paragraph tags.
Let's go ahead and copy our first paragraph text and paste within the paragraph tag and do the same to the 2nd paragraph as illustrated below.
Let's save and see what we have;
Two new fine paragraphs.
Now, let's erase the whole paragraph tags and let's have only the two paragraph texts, one at the top and the other under it as illustrated below.
There's actually a trick we can use to make the first and second paragraph texts stay on the next line as it is on the text editor. And that's called the "line break".
You know all the tags will be creating since the beginning of this tutorial except the doctype has a opening and closing tags, our whole website which is the HTML tag knows where to start <html> and where to end </html> your head which is the head tag knows where to start <head> and where to end </head> and also the body which is the body tag knows where to start <body> and where to end </body> and of course the title tag which contains the title knows where to start <title> and where to end </title>
BUT this is very important, whenever you create a line break you don't need a beginning and ending tag and the tag for line break is a little bit different. Let's go ahead and move the two paragraph text to the same line separated with comma or full stop and in between type </br>
As illustrated below
Let's go ahead and save it, preview to see the trick
As you can see we have our two (2) paragraph texts in different lines. The line break is useful when we need to write our contact page section. Where we have these;
Address:
Phone:
Now, we going to try to combine all we've learnt so far..
Let's add the h1 tag for the first header
<h1>Welcome to TopCRIX Studio</h1>
Let's add a paragraph below the first header
<p>You're welcome to my website</p>
Let's add h2 under it
<h2>About Us</h2>
Let's add another paragraph below
<p>We have the best service</p>
And let's add a line break </br> and type "It's not bye bye but farewell"
As illustrated below
Let's go ahead and save it, let's preview
We have the header 1 which is a bit bold than the header 2, the two paragraph texts below the two headers and lastly the farewell message below the last paragraph with the aid of the line break
That's how you create headers, paragraphs and line breaks.
In the next tutorial, I think we need to move on to something a little more advance, don't go on start creating awesome website because if this is all you know, you probably can't get a job in MTN just yet. So, just chill and wait for the next {tutorial} but in the meantime, go ahead and subscribe to get our latest update of the html tutorial.
Next tutorial is on how to create bold and italics
You can't wait to become a professional website developer? get ahead of others or would like to request for the full video tutorial, join our WhatsApp Based Training or visit us today @Shop 9/11 Sower Plaza Asa-Dam road, Ilorin Kwara State.
You don't have time to learn but would love to have a fantastic website for your brand, check out our budget friendly beautiful website packages. Our web design service is awesome and affordable.
You don't have time to learn but would love to have a fantastic website for your brand, check out our budget friendly beautiful website packages. Our web design service is awesome and affordable.